We humans are creatures of comfort. We like taking the easy route, the low-hanging fruit, the way that doesn’t make us think.
That’s why default options and standards are so powerful. We’re more likely to stick with them than go out on a limb for the bright red options just out of reach.
In this article, I’ll show you how defaults can be used to save energy and thereby reduce CO₂ emissions in technology.
The Default Effect
Whether you’re designing a product, service or process, the default effect is a powerful way to influence behavior.
Crafty webfolk use defaults to hide things from users, trick them into buying things they don’t want, giving up more personal information than they want, or signing up for newsletters they don’t need. When used to morally reproachable ends, such dark patterns can lead to quick gains. But they damage the business in the long run.
Facebook is a prime example of tricking users into sharing personal information when they assume the default settings are meant to guard their privacy. There’s even a dark pattern with its CEO’s namesake: “privacy zuckering.”
But the default effect can also be used for good intent.
For example, in Germany you have to opt-in to organ donation – the default option is to be opted out. The consent rate is a meager 12%. Across the border in Austria however, the default effect works in your favor. There you’re opted in per default. The consent rate is a proud 99%.
In 2015, the “motor voter” law in California was passed. It automatically registers new drivers to vote unless they opt out, thus nudging millions of Californians towards their civic responsibility.
How Changing Defaults Would Save Energy
Whenever data is stored on servers, transferred over telecommunications networks or processed on end user devices, the electronics involved consume electricity. The energy consumption of the internet may have already surpassed that of the airline industry and is more than 1 ⅓ times that of the UK as a whole.
So by reducing the amount of data we store, transfer or process, we reduce the energy needed. Less coal, biofuels or atom rods need to be burned, fewer windmills need to turn, fewer solar panels need to operate.
So us tech workers need to ask ourselves
Does the default option or standard use the least amount of energy possible?
Low Power Mode in Devices Per Default
When your iPhone is running low on juice, it’ll ask you to turn on low-power mode. Doing so stops automatic mail fetching and background app refreshing and reduces some visual effects. But why wait until you’re running for the next outlet?
You could, of course, set up an automation to enable Low Power Mode at any battery level. But that’s more of a thing for power users (excuse the pun 🙃).
A greener alternative for the masses would be to have low-power mode enabled by default. The system could ask whether to turn on “High Power Mode” for tasks that need it.


The Mac’s energy settings are a bit complicated. There have been calls for a simpler iPhone-style Low Power Mode on MacBooks.
Also, do Siri and Alexa really need to burn the candle at both ends, constantly waiting on your beckon call and sipping electricity throughout the night? They should just go to sleep when you do, maybe suggesting their own sleep times based on your latest/earliest interactions.
Reduce web data with the “pull” principle
Reducing the number of bytes you send to users not only corresponds to a smaller carbon footprint, it also means content loads faster, thus leading to happier users and better business metrics. So just how much web data are we talking about?
The HTTP Archive reports on the page weight of millions of websites.
I took a look at the latest median (p50) transfer sizes of the following data types and have ranked them from smallest to largest:
- HTML
- CSS
- Fonts
- JavaScript
- Images
- Video
Source: HTTP Archive. Visualization: Own.
We see that in terms of the number of bytes flying around the web, videos, images and JavaScript are the biggest energy hogs.
The best way to reduce the amount of data on the web: avoiding transferring it to the user altogether until she actively requests, or pulls, it from the web via interaction (e.g button click) or navigation (e.g. lazy loading).
Here are some examples.
Don’t auto-play videos
Videos are by far the biggest offenders when it comes to putting the Internet on an energy diet.
And video chat and entertainment have exploded due to Corona. Video chat apparently has a much lower impact than meeting in person. I’d love to find similar comparisons between the home theater and the one that smells of overpriced popcorn and soft drinks.
Still, the point I’m trying to make in this post is: we still need to be aware of the cost of our data use and design system defaults to use minimal energy.
For example, Netflix makes it so easy for users to binge watch entire series. Not only do they provide stellar content, they auto-play it too.


By having auto-play off by default, the user would have to actively play the next video. And while that might not help you right after watching a cliffhanger, it provides just a bit of friction to avoid more data transfer.
Another way streaming sites could be green by default: saving videos locally for a period of time. My child, for example, loves watching a certain show. Instead of pulling the videos from Netflix servers each time she views them, the app could just play them from the local cache if requested within a week or two. That would require quite a bit of storage on my device – but that’s not really a problem.
If you use video on your site, think about using the default effect to limit data use: you can make sure videos don’t auto-play. Or better yet: use a placeholder for the video embed and don’t load any video player or YouTube scripts until the user clicks on it.
Don’t auto-load images
The best way to reduce the amount of image data on the web is by using text instead – or CSS or SVGs for graphics, which are basically text-based.
On the clothing brand Organic Basics’s low-impact website, they don’t shove megabytes worth of product images onto customers’ devices like other shops usually do. Instead they apply the “pull principle” very effectively – and very in-line with an ethical brand – by only showing simple SVG silhouettes by default. If the grid is currently green enough, the user can decide to click on a silhouette to load a real product image, like so:

The next best way to minimize image data is by not loading images until the user scrolls to then (i.e. lazy loading). For performance reasons however, any above-the-fold images should load ASAP. Many sites use big images at the top of pages, which look nice but ultimately add to page weight.
Side note: I lazy load or click-to-load all CSS and SVG images on this page and felt it was important to provide visual examples for this topic.
Reduce JavaScript by Ditching 3rd-Party Widgets
Although the median number of JavaScript KB transferred to web pages is not as high as video or images, it causes processors to do quite a bit of work.
The best way to limit use of JavaScript frameworks and remove third-party scripts. The latter are used for front-end analytics, serving and tracking ads, social media, etc. Third-party JavaScript is especially critical, since its use has grown disproportionately to first-party JavaScript and due to privacy concerns.
Data protection regulations such as the GDPR in Europe and the CDPA in California are a good example of designing data-poor defaults.
Unfortunately, there’s still a grey area where some website owners try to stuff as many trackers into the category of cookies that are “necessary” for operation so they load with or without consent.


Many also use shady dark patterns in their cookie-consent layers, hiding “reject all” buttons. And since people tend to go with default options, they often unknowingly allow tracker data to load.
System fonts per default
Fonts are another contributor to page weight, with a median of 100+ KB. By sticking to system fonts by default, you can reduce the amount of font data to zero.
Sure, I love beautiful typography, and if the web only used the same system fonts, everything would look cookie-cutter.
Still, you can keep page weight down by default by offering the user custom fonts as a secondary option. Or you can consider only serving custom fonts to users on a sub-4G connection using the Network Information API.
Whenever you do use custom fonts, make sure you only use very few and they’re WOFF or WOFF2 files, get rid of any character you don’t need (e.g. Cyrillic characters) and self-host them. There are excellent tips out there for optimizing your loading strategy for Google Fonts.
Ad-blocking per default
While the Internet’s carbon footprint was similar to that of the airline industry a couple of years ago, online ads make up 10% of the Internet ecosystem’s environmental impact. Ads are not only extremely annoying, they are utterly ineffective: people don’t even notice them due to banner blindness – and only a few purchases are the result of millions of ad impressions.

I understand that many sites are partially or fully financed by running ads. But that’s a broken system that is helping ruin the ecosystem as a whole.
What if all browser vendors stepped up to cut carbon emissions wherever possible? I’m sure online ads would fall into the lose it category – especially invasive ad forms such as skyscrapers, banners and take-overs.
Publishers could also do their part by drastically reducing the number of ads they have on their sites and giving users the choice between an ad-free, paid experience and a “free”, ad-laden one.
Data deletion per default
90% of sensor data is unused dark data, 90% of unstructured data is also never analyzed. One way to make sure data storage doesn’t continually sip electricity is to make it less readily accessible, moving it into “cold storage” like hard drives and tape cartridges.
But an even more efficient way of dealing with unused data is simply to toss it in the bin.
Tame the E-Mail Beast
188 million emails are sent out every minute of every day globally.
Being a tech worker, I’m probably not representative of the typical digital user. I have several e-mail accounts, some of which are a good 10 GB full of e-mails dating back to the pre-iPhone era.
Gmail used to make “unlimited storage” a selling point (which it no longer does), which I’m sure helped create the perception that data has no cost – not even to the environment. It could rectify that by designing defaults that reduce data and therefore energy.
Instead of simply letting your inbox bust at the seams unless you do anything about it, e-mail services like Gmail could help users more ruthlessly delete e-mail using the “OHIO” (“Only Handle It Once”) or “Inbox Zero” methods. Helping the user to tame the e-mail beast could lessen techno-stress.
I’ve subscribed to quite a few newsletters over the years. There are only a few that are not rubbish. About a third of my daily private or work email is a newsletter, and half is a service email or notification of some sort. So only a handful of my daily emails were sent by real people.
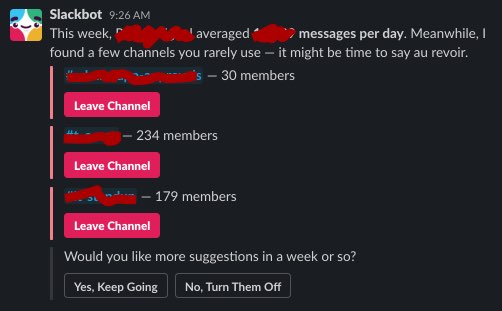
They could also use a little AI magic to figure out which newsletters you continually ignore and suggest an opt-out – similar to Slack’s bot.

Photo expiration per default
I’m constantly taking snapshots with my phone. Often, I’ll snap several shots of the same scene to get the angle or lighting or expression just right. That leaves my phone and cloud storage filled up with suboptimal shots. I’ve got quite a few gigabytes of photos already, and I find it so much more difficult to cull the blurry shots and near-misses than to just snap a new shot.
Apple’s Photos app groups similar shots together. To be “green by default”, it could take into consideration which photos you view, like or share and suggest near duplicates for deletion.
An even more aggressive approach reminiscent of Snapchat and Twitter’s fleets: all photos are automatically placed in the bin after x days – unless you save them.
There’s an App (Graveyard) For That
The average app loses 77% of users after 3 days – and retains only 5% after 90 days.
That’s why people’s smartphone home screens tend to turn into app graveyards. Apple’s uptick in iOS 14 to widgets is an anti-measure.
Since iOS 11, you can offload unused apps to save storage. But having offloading initially enabled would be a greener default option.


The Green Consumer
While finding ways to reduce energy use on electronics is great, finding ways to curb consumption is even better. For example, 85% - 95% of a smartphone’s carbon emissions for two years are due to its manufacture (not to mention all the rare earth minerals and child labor that goes into it).
Perhaps more tech companies can do it like Patagonia’s Worn Wear program, making it sexier to repair, share and recycle electronics. Imagine walking into a slick smartphone store where a hipster salesperson points you, not to the expensive flagships, but rather to the “Care Corner”. There you find be-speckled shoppers learning how to repair their own phones or add some RAM to their laptops. On the rack, you find a solid refurbished device. Not only is the price tag small, it also shows your potential carbon savings.

Further Reading / Listening
- Default effect on Wikipedia
- “The Simple Choice” episode of the Choiceology podcast
- World Wide Waste: How Digital is Killing Our Planet – And What We Can Do About It. Gerry McGovern, Silver Beach, 2020. (Read my book review)